This time I want to talk about some not mentioned features, show some screen captures and mention what I’m doing to make Quickty another great product. Working in Quickty has been a great experience so far and I want to share how the whole thing is taking shape and how I’m building it.
# Current work in progress
The base design is ready and I’m still crafting the HTML frontend, where I’m re-doing the base framework from Bootstrap base. At this time I’ve plenty things ready and I’m finishing the form elements, form combos, etc.
# All in one
I believe that Quickty should fit in any kind of file hosting service like Dropbox or maybe something with extended privacy like MEGA or perhaps something focused in collaboration like Google Drive. Truth is that Quickty will end up being all those and configurable to fit any particular need.
An all-in-one is hard to achieve, but it worth the effort because I really want to make something unique and tailored to the needs of the folks who will be using it. This means that Quickty will evolve, just like Chevereto, based on all the user feedback. The result this is a system that will feel both complete and unique at the same time because is not a copy of another service. Is something unique, improved and crafted with a clear goal and milestones.
# Integrations
Since I want something labeled as an all-in-one turnkey software, integrations are a must for Quickty. I still think that third party plugins can be evil and that’s why Quickty will include all the must have integrations like social login, storage services and so on.
The goal is to fill the system with absolutely everything you could need in a gorgeous look and easy fit, just check the following screens.
The idea behind this way to deal with the integrations was taken from Slack which has a huge set of integrations and I just love that you can toggle everything and it also adds step-by-step guides to teach you what you need to do directly in the integration so there’s no need to dig in the documentation.
# API
Quickty API will allow to integrate Quickty with your existing application or website with all the system methods bind in a huge user-based API. This means that you will be able to do all what you can do in the main website via API.
The possibilities of this are huge and I’m looking forward to see how this will fit into existing apps like ShareX and of course with existing websites.
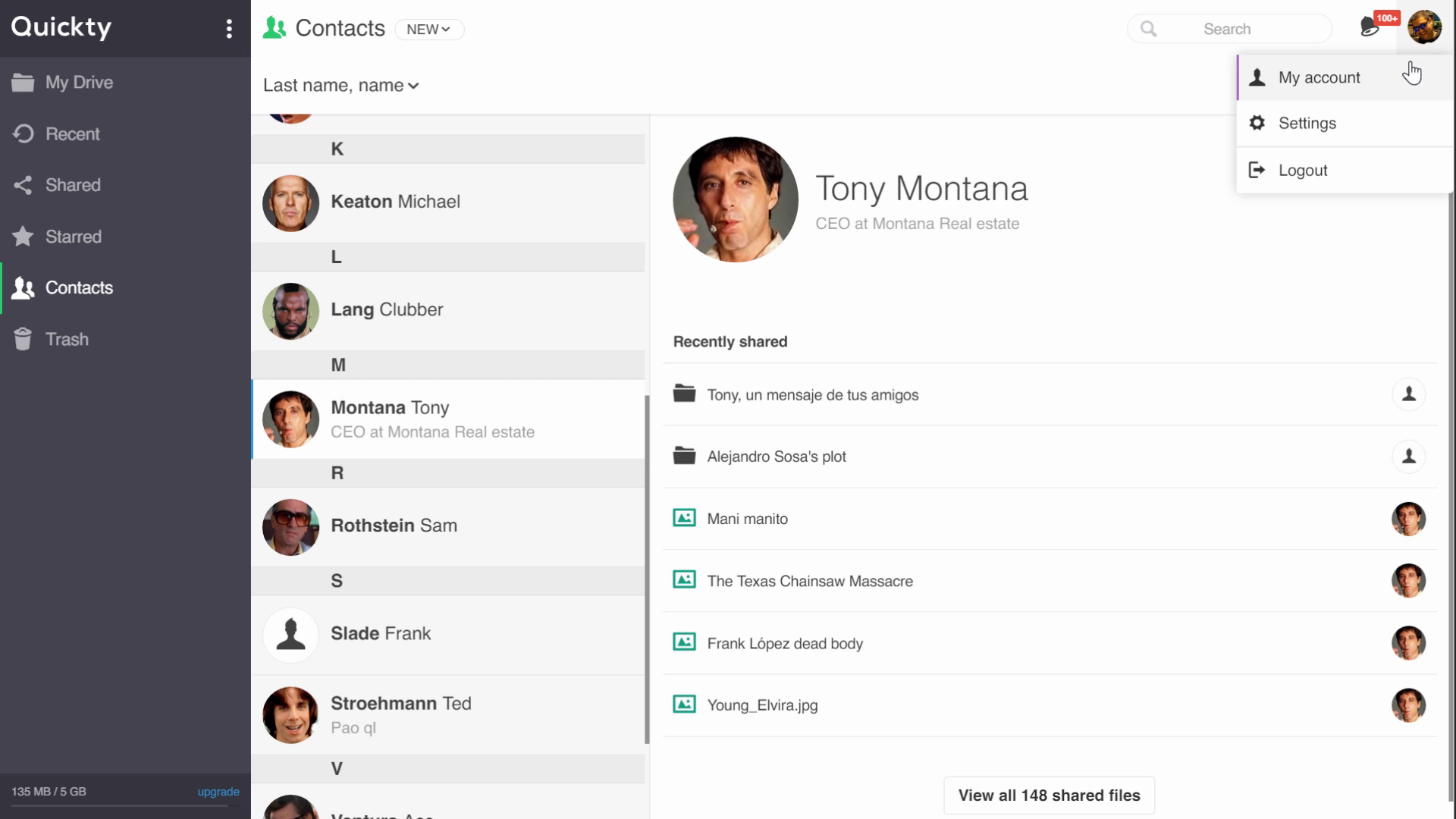
# Contacts
Quickty is all about your custom file hosting service and I think everyone will appreciate a way to manage all the contacts that share files with you. The things that you can do with a proper way to deal with your file sharing buddies are endless like easily share files within your office team, friends, classmates, etc.
I believe that contacts will be a nice —and an unexpected— addition but I believe that the main thing when you share with someone is precisely that someone, so my implementation is driven in a way that the people who share with you is all right there.
# Customization
Something that I really want to encourage with Quickty is the customization within just a few clicks away. That’s why I’m developing an end-user theme system that will allow to customize theme colors easier than ever and it also will include custom CSS for those who are more experienced into that. The idea behind this is to make Quickty themes incredibly simple to create so any person will be able to change system appearance.
Since theme creation will be that easy, I want to launch a website where we all can showcase our creations, get feedback and push the top rated themes into the actual official release. It will be a great source to get fresh new themes hassle free.
There will be also back-end customization that will suit perfect for those with the proper skills to master truly awesome front-end experiences.
# UHD performance (4K)
In Quickty all the animations are made using CSS + JavaScript where CSS does all the effects and JavaScript handles the animation queues. The results are very impressive, you can check the Chevereto demo to see how it works. On my Android device the system feels very smooth, just like in my desktop because the animation is being done directly in CSS, no JavaScript at all.
This implementation is also more easier customize because you can tweak the animations with plain CSS code and the system will do all the magic for you and it feels close to a native app.
# Back to work!
This is all for now, I will post more updates soon.